Some methods for webmasters to improve website speed and monitor it

Users don’t have the patience to wait for webpages to load, so they’re never far from their smartphones. Even a delay of a few seconds may be enough to persuade people that your website is unreliable. As a result, improving the speed of your website is by far the greatest thing you can do to improve it. If your website hasn’t already been optimized, it’s time to start. Otherwise, you risk losing messages because the website is too slow to load. Constant monitoring is used to identify and solve problems with the website speed. This will enable you to find and repair issues as quickly as possible.

How to increase the website speed: method and tips
Google research have shown that users are less engaged with websites that take a long time to load. As a result, Google has incorporated website performance into the search engine and advertising algorithms. This occurred as a consequence of Mobile First and Speed Update priorities being implemented. This is a Google algorithm upgrade that affects the loading speed of mobile devices.
Slow page loading can lower your Google Adwords and search results ratings in both the desktop and mobile versions. As a result, you need to understand how to speed up your website in order for it to load.
Reduce the image’s file size
A website’s load time is significantly affected by the number of resources on the page. Reduce file sizes of images on the website to improve performance. If you’re using WordPress, you might also want to try out the image compression plugin.
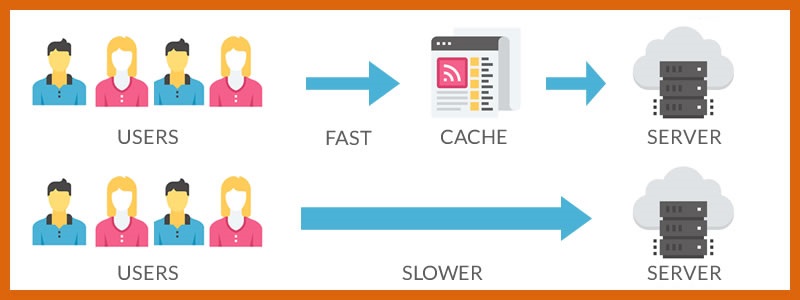
Cache the output to save time and reduce network traffic
Expand your browser’s cache settings to increase website speed. Every component will be loaded and saved during the first user visit, which will take time. However, subsequent visits will be significantly faster as the files may be retrieved locally.

Remove all instances of code and replace them with the appropriate abbreviations
Minification is the process of removing clutter from CSS, HTML, and JavaScript files. The website should not require comments or separators. To remove unused code and reduce file size, use a free utility such as Unminify.
Use file compression to save disk space and protect your data
Reduce and compress website files. Users will load less resources, resulting in improved website performance. CSS, HTML, and JavaScript files are compressed with Gzip software.
Change to a more user-friendly website hosting provider
To improve the speed of your website, go for a high-speed web host. Choosing a low-cost web hosting plan might seem appealing at first, but you’ll end up paying much more in the long run.
Website speed performance and monitoring
Checking up on your website is critical. Regardless of how complicated a website is, the webmaster must keep an eye on it. It will be difficult to monitor your own website if it is a large website or an online store, which is why many organizations are turning to advanced monitoring tools more and more frequently.

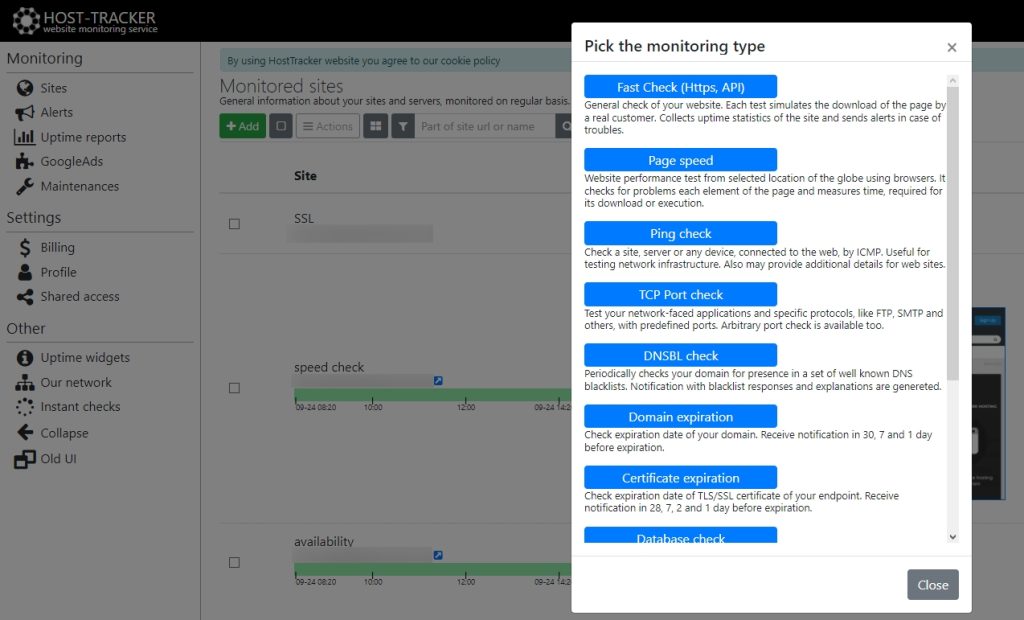
Today, web monitoring platforms are extremely popular. HostTracker is one of the most sophisticated internet monitoring systems available. This comprehensive website monitoring service offers a variety of checks. He has become an important helper for any webmaster due to this.
The system of real-time notifications, precise statistics, and other additional features allows the webmaster to quickly locate the source of the slowdown or any other issues with the website. This means that when there’s a problem, you will be able to respond promptly and resolve it as soon as possible.




